
What do I care about?
That is the ultimate question.
This is my first time back in studio after spending a semester abroad. My current headspace is working within computational design, and my compendium dived into examining cybernatures (interactive and immersive installations that feature artificial life) to comprehend our current relationship with nature and how we view the ecosystems around us.
Looking at my compendium three months later, I can very clearly see that it was visibly rushed and not well-designed.



I can also point out inherent problems with the question I was asking, and I did not define any scope: when I referred to ‘nature’, which is such an all-encompassing topic, without whittling it down, I ended up grappling with many concepts all at once and generalised a lot. In reality, the way people define what nature is really depends on culture, varies tremendously and holds a lot of nuance, which I paid less heed to.
I tend to overcomplicate things on first try and last semester, since I was on exchange, I didn’t have consultations and essentially submitted what should have been a first draft. It was over ambitious and lacked clarity, and that’s something I hope to revisit and re-approach this year.
Time to take a step back.
I decided to step back and re-evaluate what the most interesting aspect of cybernatures was to me: the interaction and materiality/virtuality.
What do I like about interaction design and materiality in particular? I spend a considerable majority of my time on screens and dividing my attention between my phone, my laptop and my iPad which has led me to get tired faster, burnout faster and also exacerbate my eye problems. As a designer, this is the life I am unfortunately forced to lead as I switch between VS code, AI and the million tabs I have open at the moment. My hands cramp from typing but yearn to work on something tactile.
Right now, when I think about the current habitat of interfaces, I think of the digital screen. We see the screen everywhere: from our phones to laptops to apple watches to car GPSs to even Billboards. I was bombarded by visuals in Times Square, and as months go by, I can also see more non-decripeit, inconspicuous corners like Wilke Edge being fitted with big, curved, bright LED screens. Of course, you also have Alexas or voice-activated AIs that can give you any information you seek without asking for a visual committment, but that’s about it.

I really enjoyed the physical comp class I took last semester because firstly, I got to veer away from screens and got to use my hands. Secondly, I had gotten used to working in p5.js and using my laptop’s inbuilt camera and microphone or keyboard as inputs to produce visuals outputs. It was easy but I did not have much flexibility and control over the specifics of the input: could I consider distance? Could I consider the electrical signals that the human body produces? Not really. So, during this pcom class I had to ideate and think about the million different inputs available when humans interact with something. For instance, how can smell play a factor? How can materiality and texture play a factor in our understanding of content within a particular interface? How can our proximity to a device dictate the way content is represented/presented to us?

Furthermore, what can an interface constitute of? Can an interface be a window, connecting the inside and the outside? Can it be a doorway, the surface of a pond, or even, more broadly, the sky? Can the facets of a diamond, allowing us to peek inside, be considered as an interface? Does in interface have to be actually interactive to be considered as an ‘interface’?
I’m currently thinking about interactive interfaces in an extremely conceptual and broad sense; there is, I’m sure, a clear and concrete clinical definition of what an interface is. But what I’m actually most interested in is how we can represent information in a medium that isn’t a digital screen. I’ve just started reading ‘The Materiality of Interaction’ by Mikael Wilberg and he said:
“Interaction is the core materiality and focus of interaction.”
I think that helps me think about interaction as a mediating surface and allows me to successfully visualise what else an interface could be.

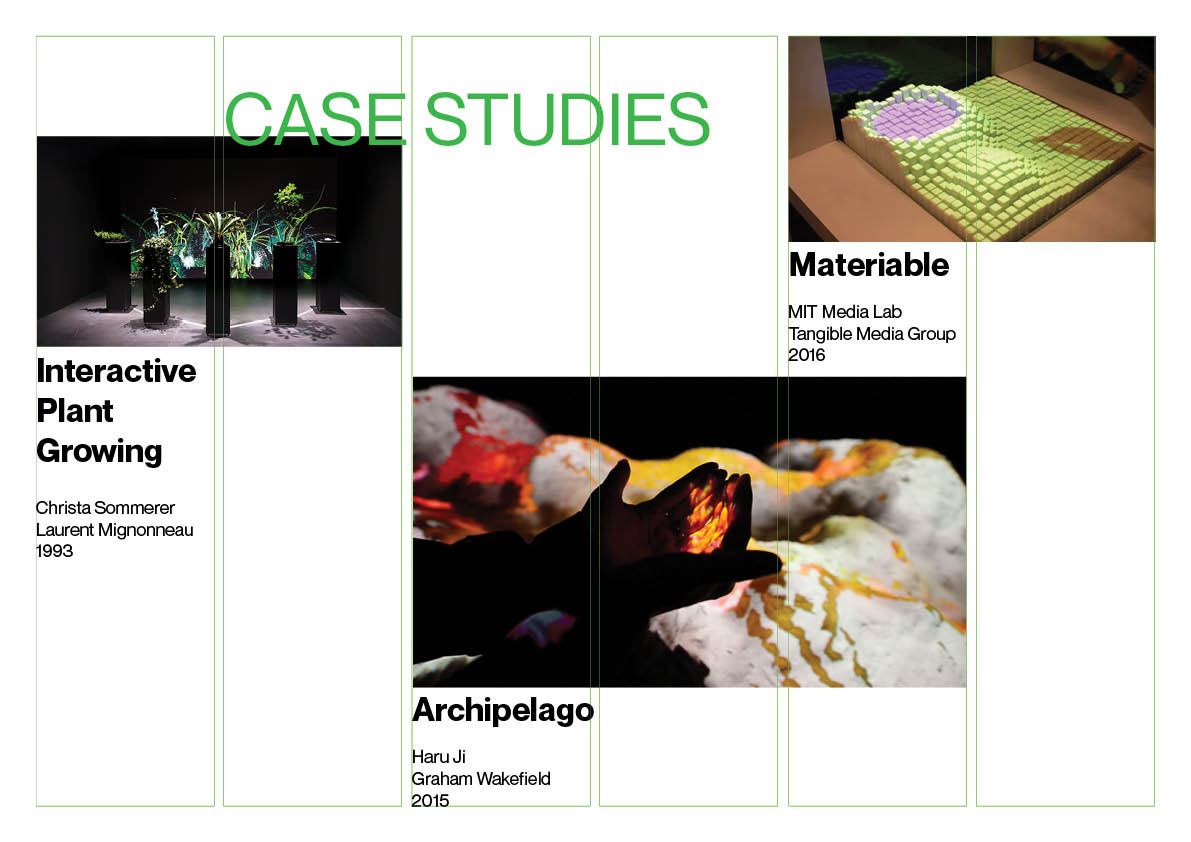
I have been checking out a lot of MIT Media Lab projects over the past year and while I’ll get into particular projects that I liked later, I do want to highlight their main vision and how they visualise GUIs, TUIs and what they call ‘Radical Atoms’ to explain how each differ in terms of interaction.



Giving dynamic physical form to digital information and computation.
So, I’m interested in material-centred interaction design (creating tangible interfaces). But another facet that I do want to add to this is focusing on exactly what materials or processes that can be used to create these tangible interfaces. Perhaps, something that can be borrowed from nature? When we touch the ‘Touch me not’ plant and it recoiled and contracts its leaves in response, is that not an interaction and could the leaves not be considered as an interface?
It’s always worth turning to nature for inspiration.
An angle I can maybe approach this with is how we are producing so much waste at the moment on a global scale: how can we use biodegradable materials to create tangible interfaces to ensure that we don’t create more unecessary waste? Sustainability is always something we should be focusing on.
Something that comes to mind immediately is Christa Sommerer and Laurent Mignonneau’s project ‘Interactive Plant Growing’ in 1993 that uses the plant itself as an interface. (They fitted it with electrodes, so when the participant touched it and moved the plant’s leaves, visual outputs were produced on a screen.) So, the plant in this case was used as a human-plant interface!

I think it’s always interesting to bring things back to nature. I constantly question the relationship of humanity, technology and nature: we buy little plants to accompany our laptops and desktops and we turn to virtual realities to immerse ourselves in spectacles of surreal nature. How is nature embedded in tech, and vice versa? I think my position as a student in Singapore also allows me to have exposure to many instances of tech+nature since it’s such a built environment.
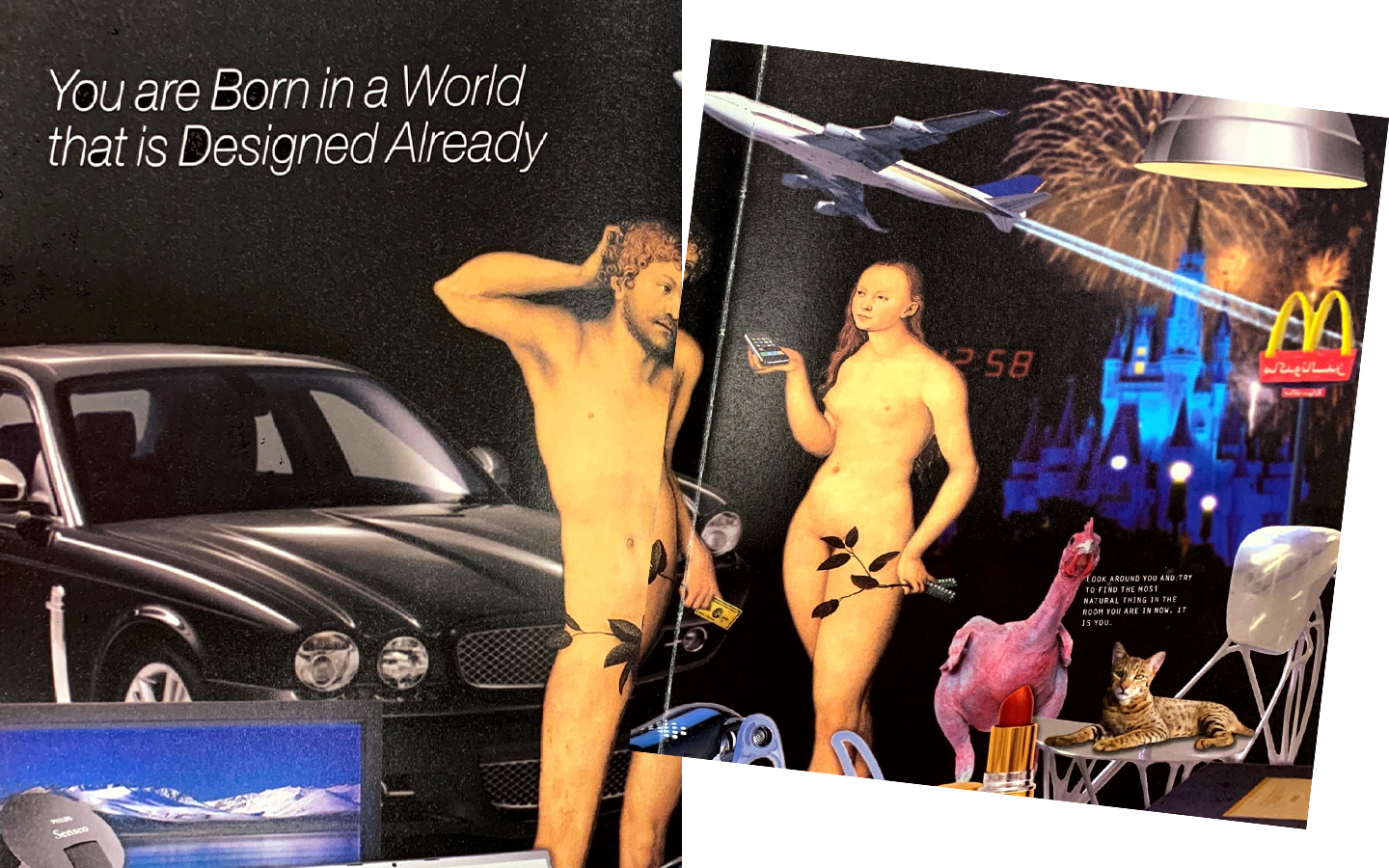
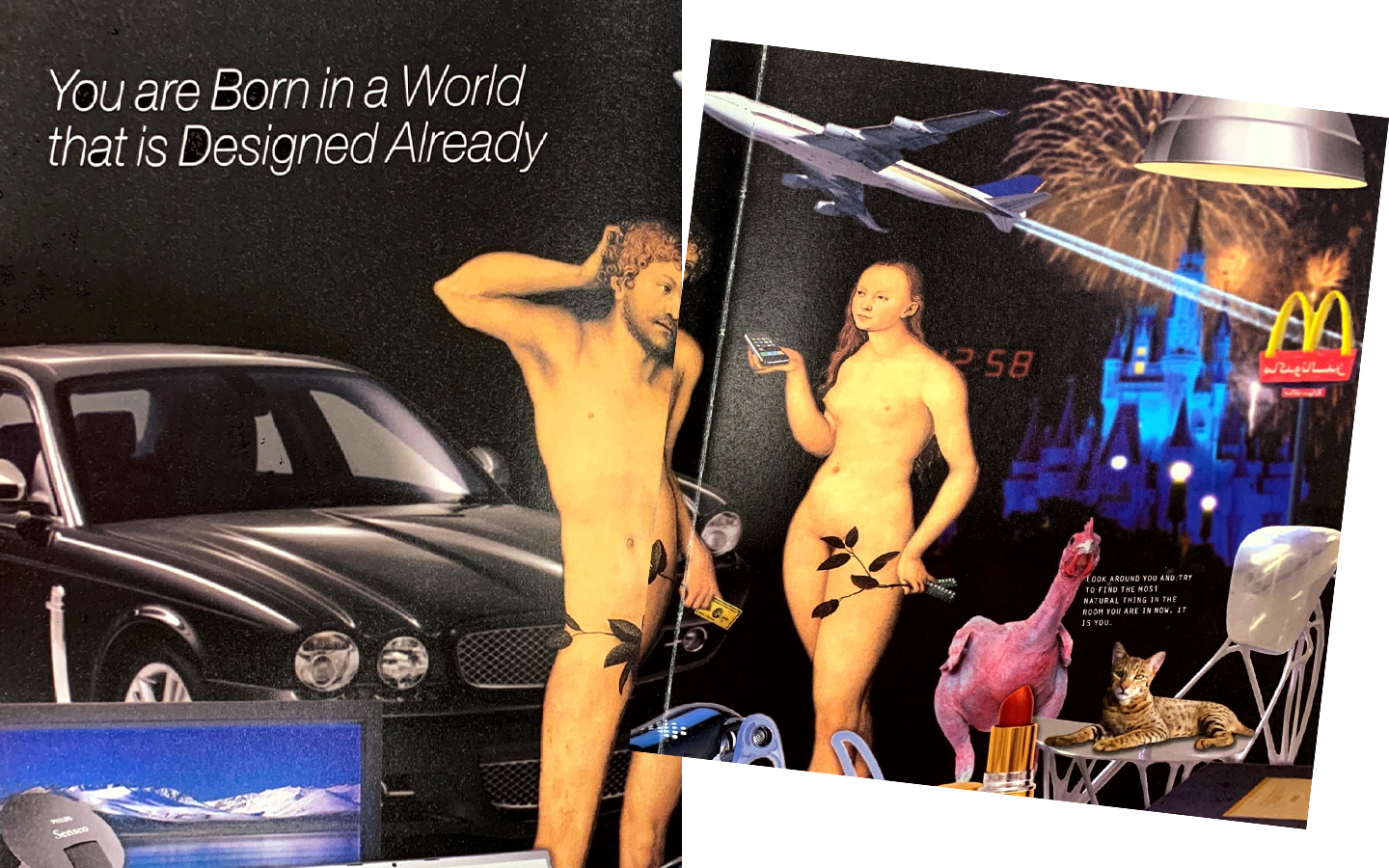
Before our presentations this week, I also read ‘Next Nature’, a paperback magazine that contained several articles discussing how we perceive nature in today’s age. (Well, 2012, since that was when ‘Next Nature’ was published.) They delve into the commodification of nature and how we now view it as a ‘brand’: with key identities being ‘pristine’ and ‘divine’, a victim of human greed and exploitation. They examine how nature and technology are positioned in society’s collective consciousness as inherently separate, but argue that it should not be the case. They propose that there is no way back to nature untouched by humans, so why not embrace the combination of nature and tech and use it for good?

Along those lines, I’d really love to focus on a speculative future that embraces this infusion of tech and nature and imagines an inevitable coming world saturated by interconnected computational media.





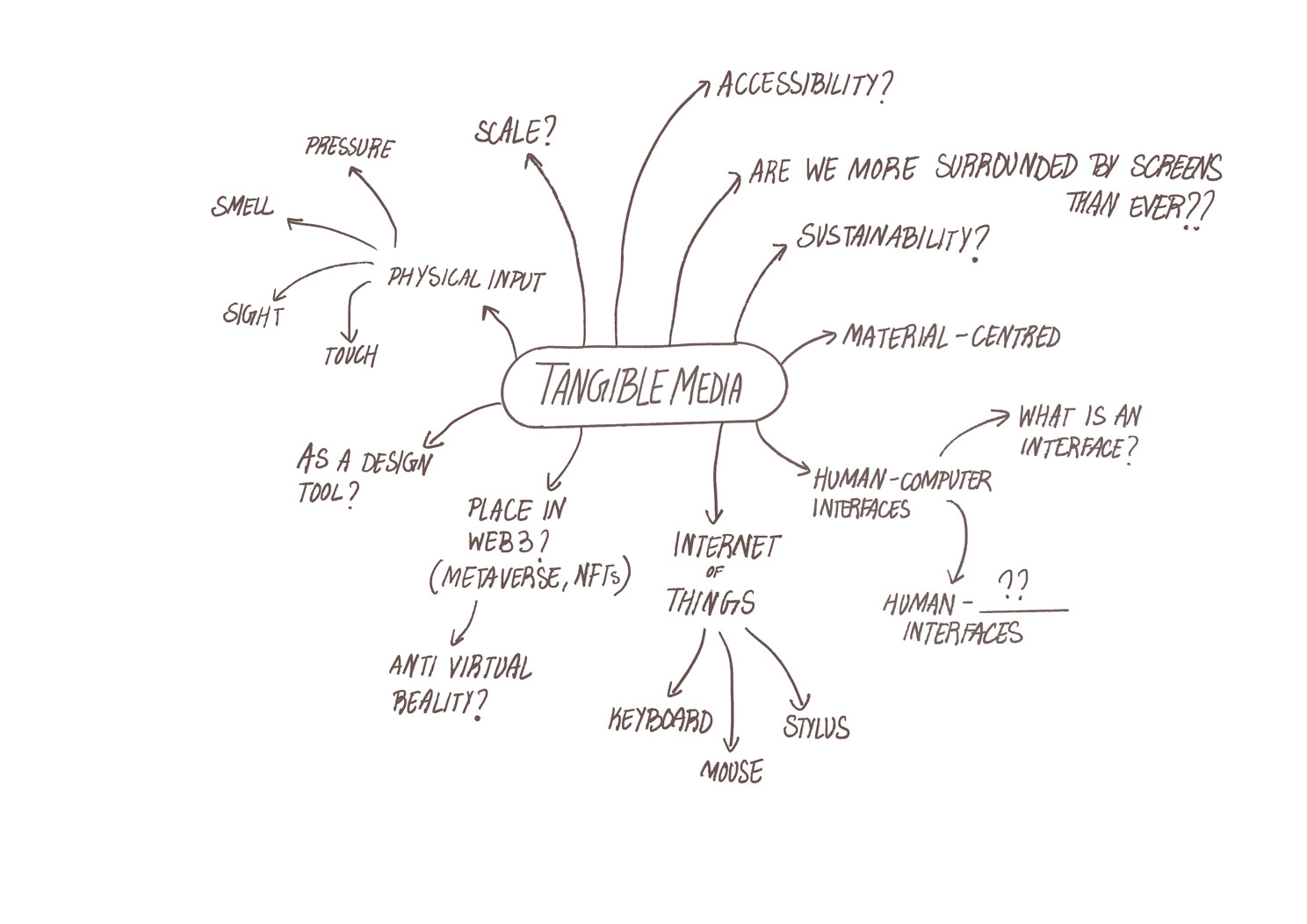
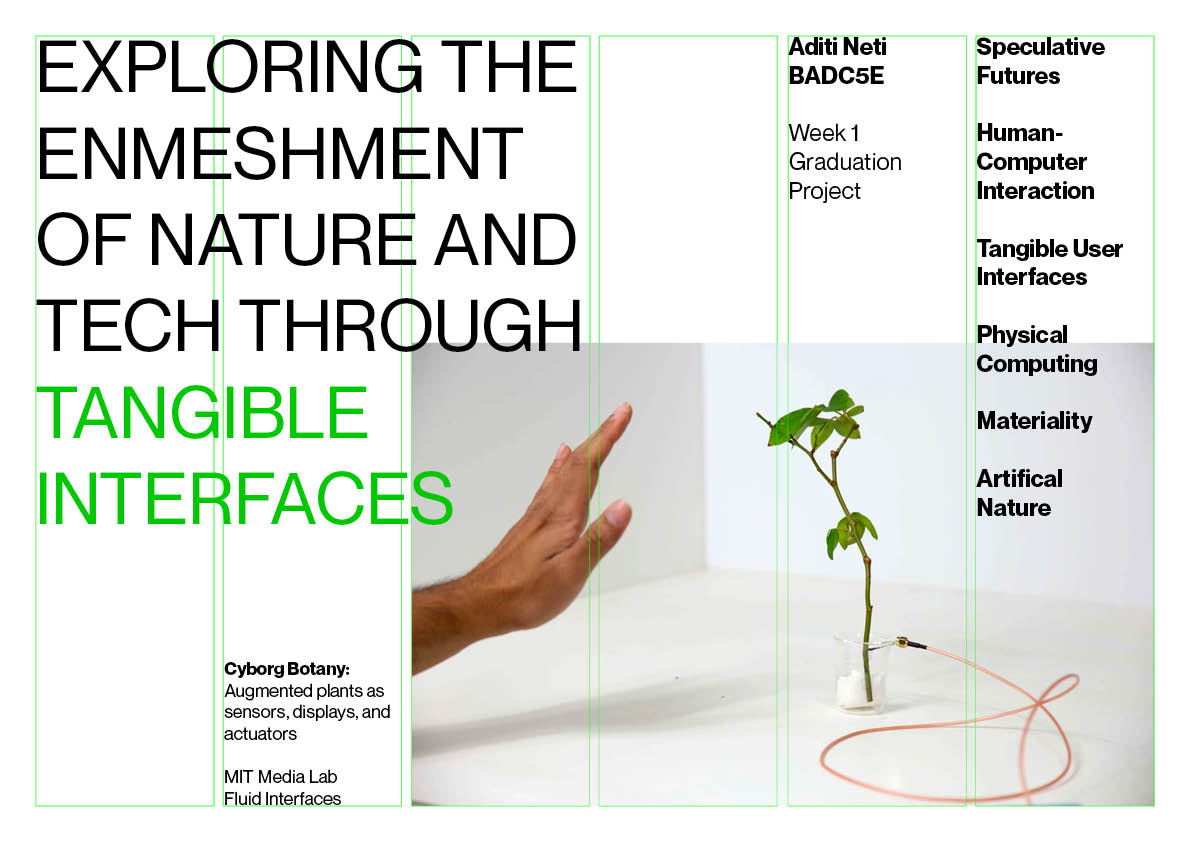
My slides that somewhat summarises my ramblings above!
Feedback + next steps
I presented this week even though I felt that I didn’t have enough clarity to successfully untangle the web of thoughts in my head. We had a presentation by Nadine before our own sharing sessions, though, and she mentioned it was completely fine and normal to lack clarity at this stage. Andreas mentioned that post-presentation as well: ‘Defend your mess!” He also asked me to spend some time identifying case studies or examples of projects that successfully blend nature, tech and design, since at the moment there’s just so much going on that it’s hard to sift through. There’s something promising in there for sure.
I also identified that the framework I can use for research could perhaps be permutations and iterations of experiments coupled with copious amounts of user testing! A critical journal as a dissertation sounds legitimately exciting!
That’s all for this week, catch you on the next page!