
Thinking about culture+nature.
I thought, once again, about factoring in a cultural perspective and how so much of the popular discourse with Human Computer Interfaces, and unrelatedly, our relationship with nature, belongs to voices from the Western Hemisphere. But, what if I’m at fault? Maybe this was just a generalisation I was making and I’m not looking in the right place.
I recall that I visited a project by MIT Media Lab’s Harpreet Sareen (which is a very Indian sounding name) so I went back to look him up. Andreas also referred me to this resource called Biodesigned which coincidentally had an article written by Mr Sareen himself!
He had a more traditional upbringing in India and interacted with ‘culturally specific’ materials as part of his daily life. It’s an interesting article, give it a read, but in summary, his practice align with many things I would like to touch upon.

I think something I am not seeing, especially in his latest projects, is any cultural specificity. I understand that, in his position, he would be required to appeal to a broader audience, and he also has the scope/manpower to work on a project that is more overarching in theme, but I am one student with one year left to finish this FYP. I would definitely benefit from zoning in and being specific.
I wondered if I could utilise an unstructured interview as an information gathering tactic and interview Harpreet Sareen to understand more about this field of HCI and creating relationships with the botanical world in a specific cultural context. I’m still messing around with all these concepts, so I think it’s best to hold off on reaching out until I am a bit more well established here.
Quick mention on some other projects I think might be relevant as either case studies or just an addition to my repository:
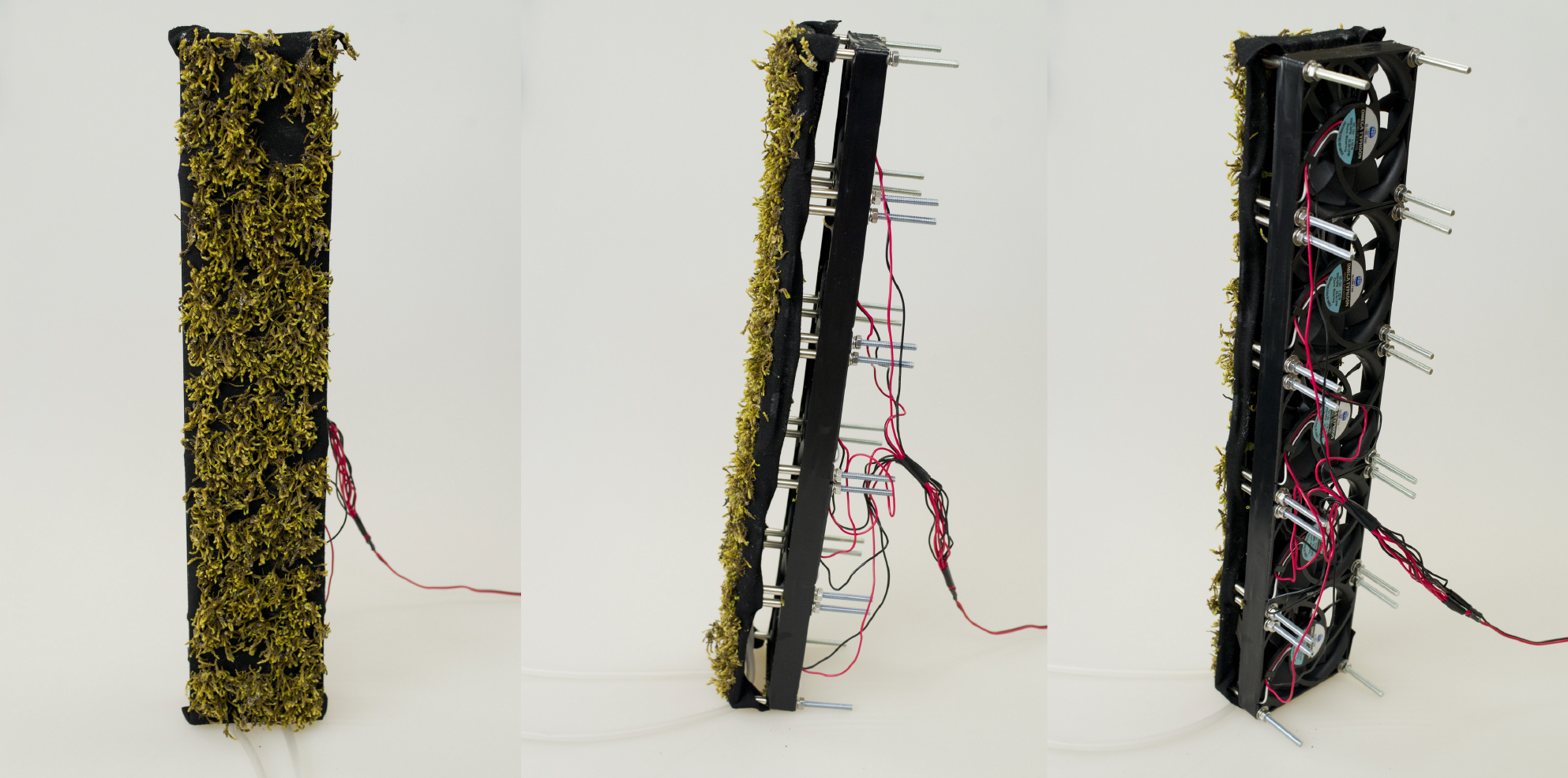
MOSS-xel

MOSS-xel is a project that uses the two different visual appearances of a moss to create a novel information representation (wet=darker) that would blend well in a green environment instead of standing out like billboards, advertising displays, etc.
I think this project uses the changing nature of the moss in a very interesting way, but I wonder how discernable any visual changes would be since it takes about 40-60 minutes for the moss leaves to close. (Perhaps Touch-Me-Nots could be a more viable option!)
Another one is Living and Robotic Plants as Interactive Displays, where they use the ability of the plant to grow in a specific direction (towards the sun) to encourage behavioural change. This project required more crowd participation and was actually tested out in a public setting! Some interesting points brought up were:
1. The aliveness of plants could contribute to a compelling and engaging emotional quality in our design. If people’s affinity for other living things were to translate into a receptivity to living things used as displays, we would expect such displays to be engaging and compelling (215).
2. The local character and familiar nature of plant behaviors offers additional advantages to the designer seeking to maximize interface legibility (220).
Messing around with LEDs
We stepped into Thursday’s class with the intent to experiment and prototype and Andreas rolled in with all of his supplies+books! The task was to select one of the given approaches/fragments listed in the slides and conduct an experiment for that.
Out of the various Fragments that he introduced, I found myself drawn to Fragment 6 personally the most: Speculative Design as Thought Experiment. Since I want to tackle everything I have through a more cultural perspective, I think using speculative design would help us take a step back from tech as we know it.

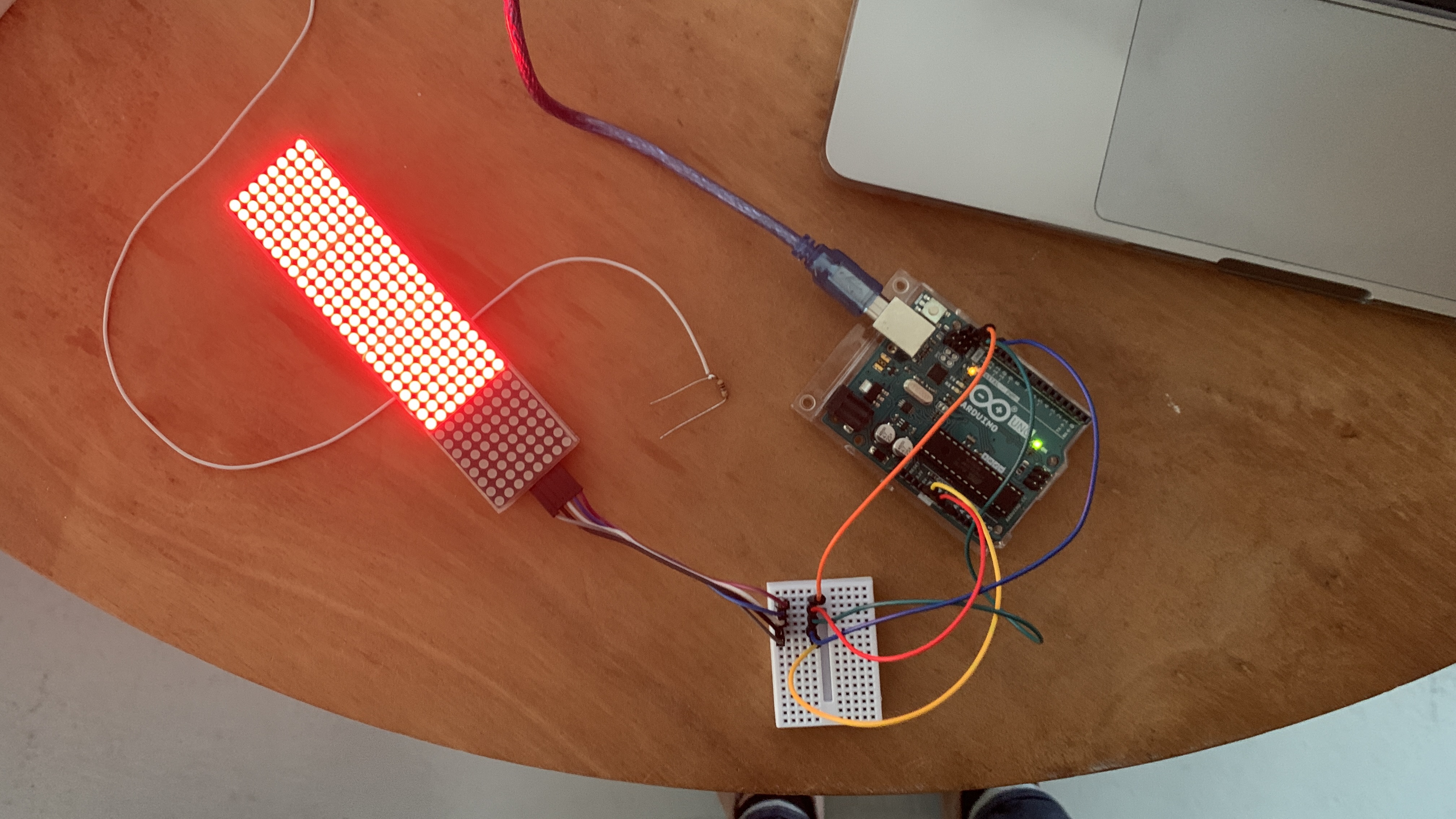
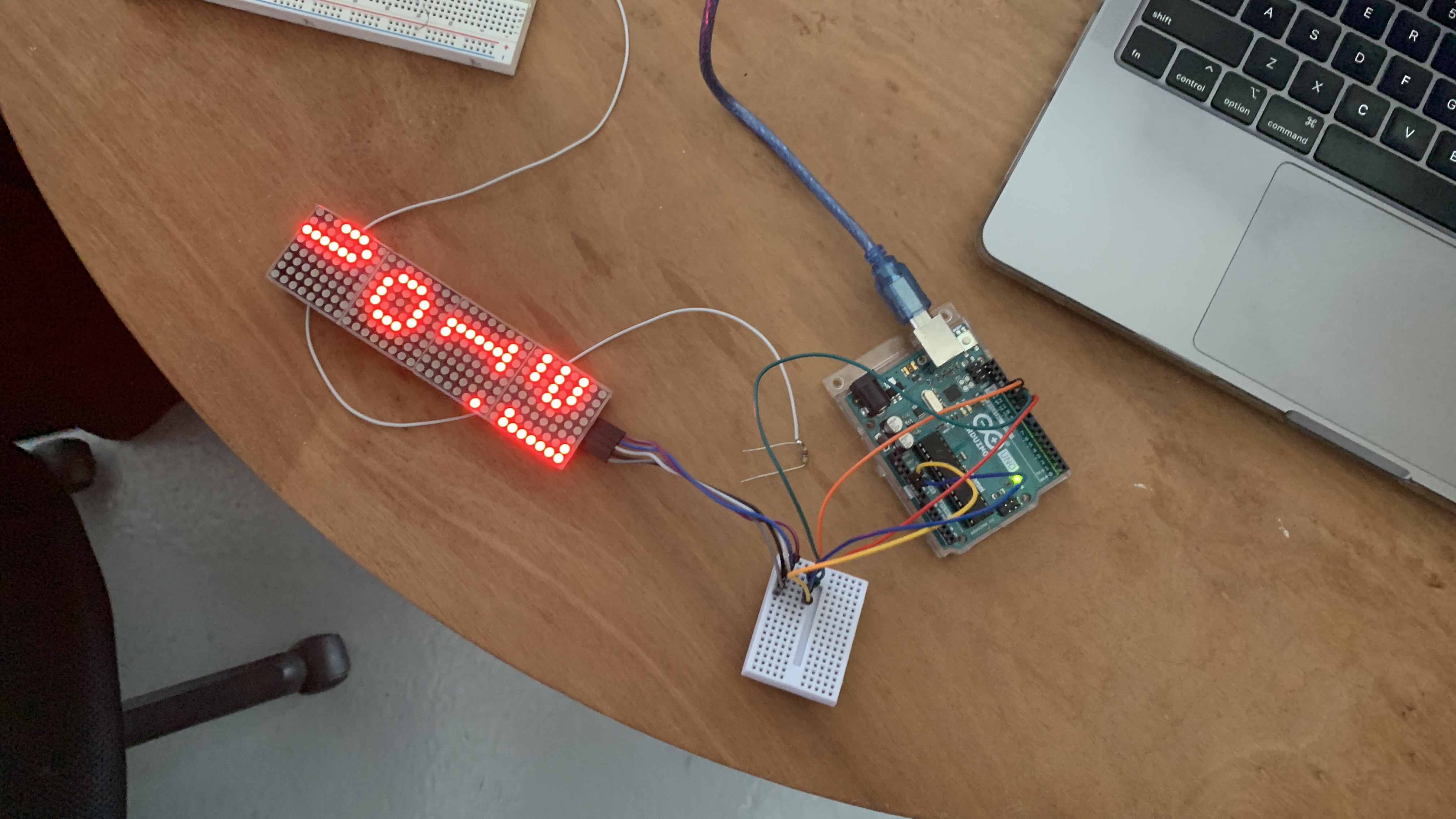
Matin and I paired up to figure out how to get an LED panel he had going. (I think it was ____?) We ended up doing a lot of Googling and falling back on blind experimentation, but we ended up not only turning on the panel but also getting it going!
Some specific details about this whole process that I liked: A lot of the tech we were working with seemed very unfamiliar to us, which can be quite daunting at first, but using common sense and falling back to the basics/instinct works.


I learnt about series and parallel circuits in high school physics, so firstly seeing the four panels connected like so meant that all four mini-panels would act as a whole. Secondly, VCC would also be ground and __ would be connected to the power source (in this case, the 5V pin on the Arduino). I also learnt some C++ in high school, so working with the Arduino IDE and making sure to include all relevant libraries in the correct syntax was also (somewhat?) instinctual.
When we set up that LED panel, it felt like a huge celebration! Go us.